无线端毋庸置疑已是大势所趋,但许多商家在无线端进行视觉设计时仍没有跟上“竖屏思维”的步伐,万堂书院大婧将从6个角度,教大家系统学习竖屏思维,从视觉营销角度告诉你无线端的最新玩法。
一、为什么要讲竖屏思维,什么是竖屏思维?
数据显示,90后平均91%的时间在使用手机端,手机端已经是很稳固的浏览渠道,手机端的购买率已经远超过电脑端,2016年双11,85%的业绩的达成来自手机端,所有的电商几乎都由手机端展开,而我们的思维也正是从横屏思维转化为竖屏思维。
竖屏思维并不是一个新概念,但并不是所有电商人士都已理解和执行了,及时执行也未必能够得其要义和收到很好的效果。(大家可以去看看淘宝上的店铺能有多少家是用的竖屏思维去做的)
二、重新理解什么叫“无线端的竖屏思维”
竖屏为什么跟常规的横屏不一样呢,为什么要提竖屏思维?
横置宽屏的30寸电脑显示器VS竖置的5到6寸手机屏幕:从展示内容量到视觉范围、从点击操作到触摸滑动、从信息轰炸到浓缩精华、从固定地点观看到随地查阅、从一对一用户交互到随时转发分享,竖屏引发的用户习惯迁移和信息传递方式已经极大的发生了改变。怎样能把5到6寸的竖屏展示页面做的震撼力、有冲击力是非常重要的一件事情。
如上图,在电脑上看看的清的,在手机端已经无法实现和用户交互。所以直接把pc端的页面搬到手机端来用,已经完全丧失了详情页的能力。即使专门为手机端做一个详情页,如果不用竖屏思维来规划,用很多字,很多图,在这个很窄分区的屏幕是看不到的。很多卖家的详情页都没有做对。所以我们要重新理解什么叫竖屏思维下的详情页,无线端页面怎样做到‘轻视觉’“轻卖点”和“轻逻辑”。
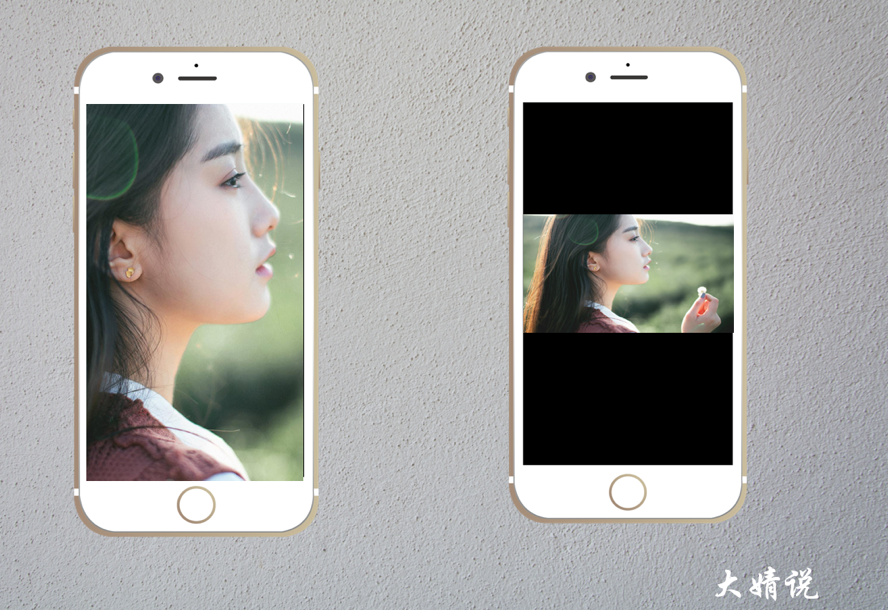
电脑横屏的内容,在手机上至少2/3的量是废掉了。在电脑上做的页面很震撼,
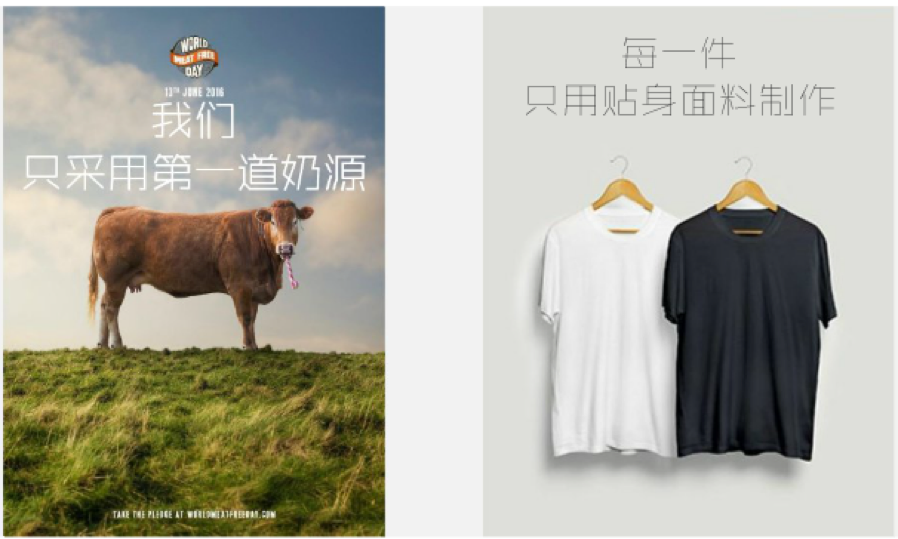
在手机上做的页面就未必震撼;但如果在手机上的页面很震撼,那么在电脑上的页面就必然震撼。对比如下两张图:
震撼力非常充分,而且是真正的竖屏思维,它完全展示了什么叫“轻视觉”、“轻卖点”这种竖着的感觉和震撼力是很多卖家所思考的东西。
减轻眼睛负担,用最短、最快、最迅速的方式传递你想表达的东西,快速的被吸引和决策,一眼看见心仪之处,秒懂卖家在讲什么,它的卖点是什么,这就是轻视觉。
轻视觉的方法论:一屏论,②分离论,③钉子论,④微观论,⑤切割论等。轻视觉的概念就是比别人更轻松的、更快更好的卖产品。
举个例子:
一屏论:一眼看见,一目了然,一语击中(一句话说中要害),一屏表达一个重点思想。用最短的时间让别人知道你在讲什么。那么轻视觉具体如何落地?这个是我们要思考的。
那么接下来就是5张主图,这是核心。
5张主图中首图的点击率直接影响转化率. 怎样做才能有很高的转化率呢?我们需要有“文案杀手”“视觉杀手”这两套逻辑来帮你做,快速的提高转化率。
5张主图就是一个小小的详情页,它就是一个微详情,很多卖家并未充分发挥5张主图的价值,而很多客户是看完5张主图就做出了是否购买的决定,不符合客户期待的,马上跳失掉。
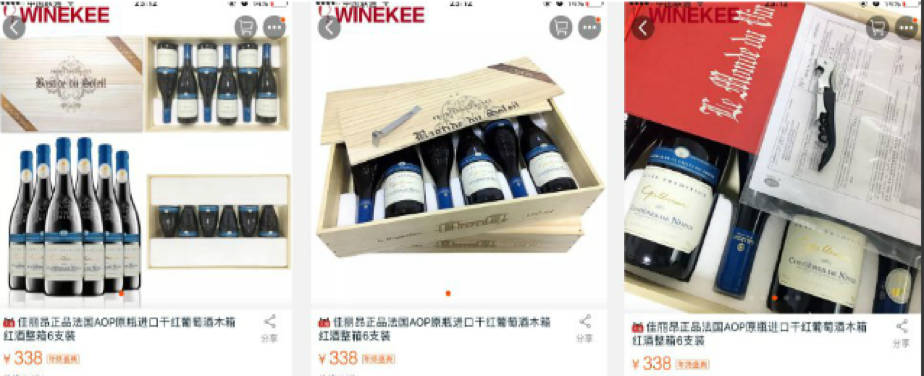
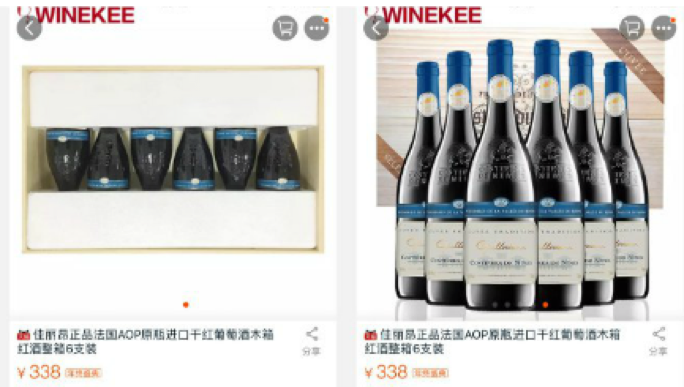
很多人是怎样做的(反面教材):
后四张图基本重复,传达不了更多更全面的信息,彻彻底底的浪费了主图资源。如下案例也是一样:
后面的第6篇会给大介绍优秀店铺的5张主图是如何布局以及做到高点击高转化的。
5张主图的设计点的逻辑:
功能功效性产品和款式风格来产品的主图做法是不同的,所以5张主图怎样去做,有5个设计点:①点击点②出卖点③不同点④促销点⑤细节点。
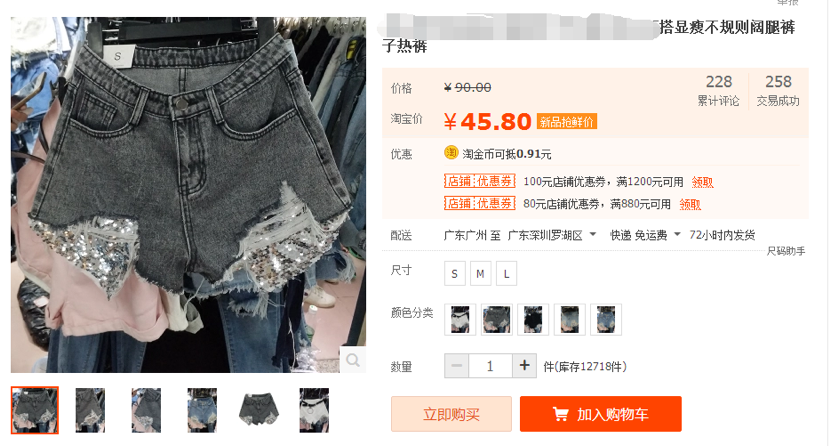
除了主图之外还会跟大家讲第一屏的详情页怎样做,手机端真正只有第一屏是阅读屏,第 1屏价值大于后面的10屏,怎样做好第一屏,把第一屏做的很有逼格,很有调性,做好第一屏就是做好详情页!
以上图例,用第一屏的时间去告诉大家最大的卖点、和最核心的竞争力是什么,这个就是竖屏思维,用第一时间展示出来的第一屏,展示它的卖点是什么,我们也愿意去买他们家产品,
除以上内容外,竖屏思维系列文章将会从六个方面深入扩展,详细分析竖屏思维的各个方面,力求深入浅出,相信一定会让大家受益。许多商家学完学完竖屏思维,整个页面转化率有很大提升,出现百分之十几的增长,甚至好几倍的增长。
本文地址: https://shyhot.com/dianshang/20170809747.html


 首页
首页






















 宅男深夜APP
宅男深夜APP  资源下载站
资源下载站 
















